Flutter is fun and fantastic and this brief documentation is for the new developers learning Flutter and others who would like to know more about the framework. Let's dive in!
In my previous documentation, I talked about the Flutter framework how to set up the installation and the little details you need to run your application. Flutter is a rich UI framework that uses one programming language to build native cross-platform applications(iOS and Android). It contains a set of tools known as the SDK(Software Development Kit) which compiles your code to native machine code + helps you to develop with ease. As you know already the programming language used to run flutter is DART which is a Strongly Typed Object Oriented Programming Language developed by Google.

FLUTTER ARCHITECTURE
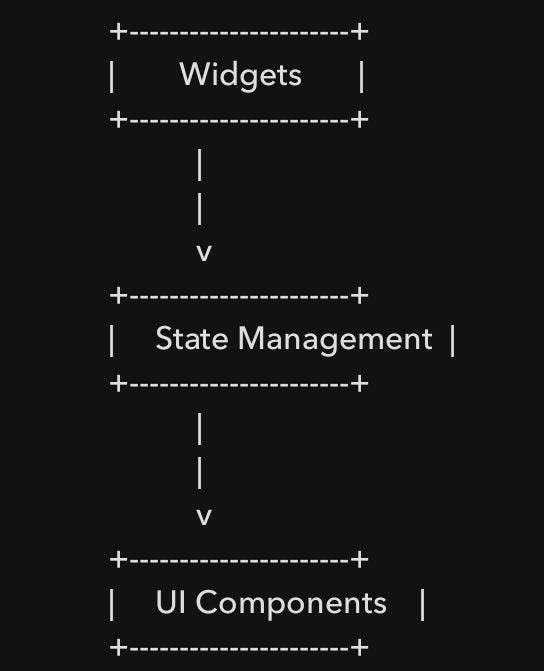
Flutter has UI as code i.e. builds widget tree, it also embraces platform differences. And like you know it has just one codebase, like basically everything in Flutter is a WIDGET.

The diagram shows how widgets are the building blocks of the UI, state management handles data and app state, and UI components are responsible for rendering the visual elements. Now you know a little about the Flutter framework, you might be asking yourself the question; How does Flutter/Dart transform into a native application?

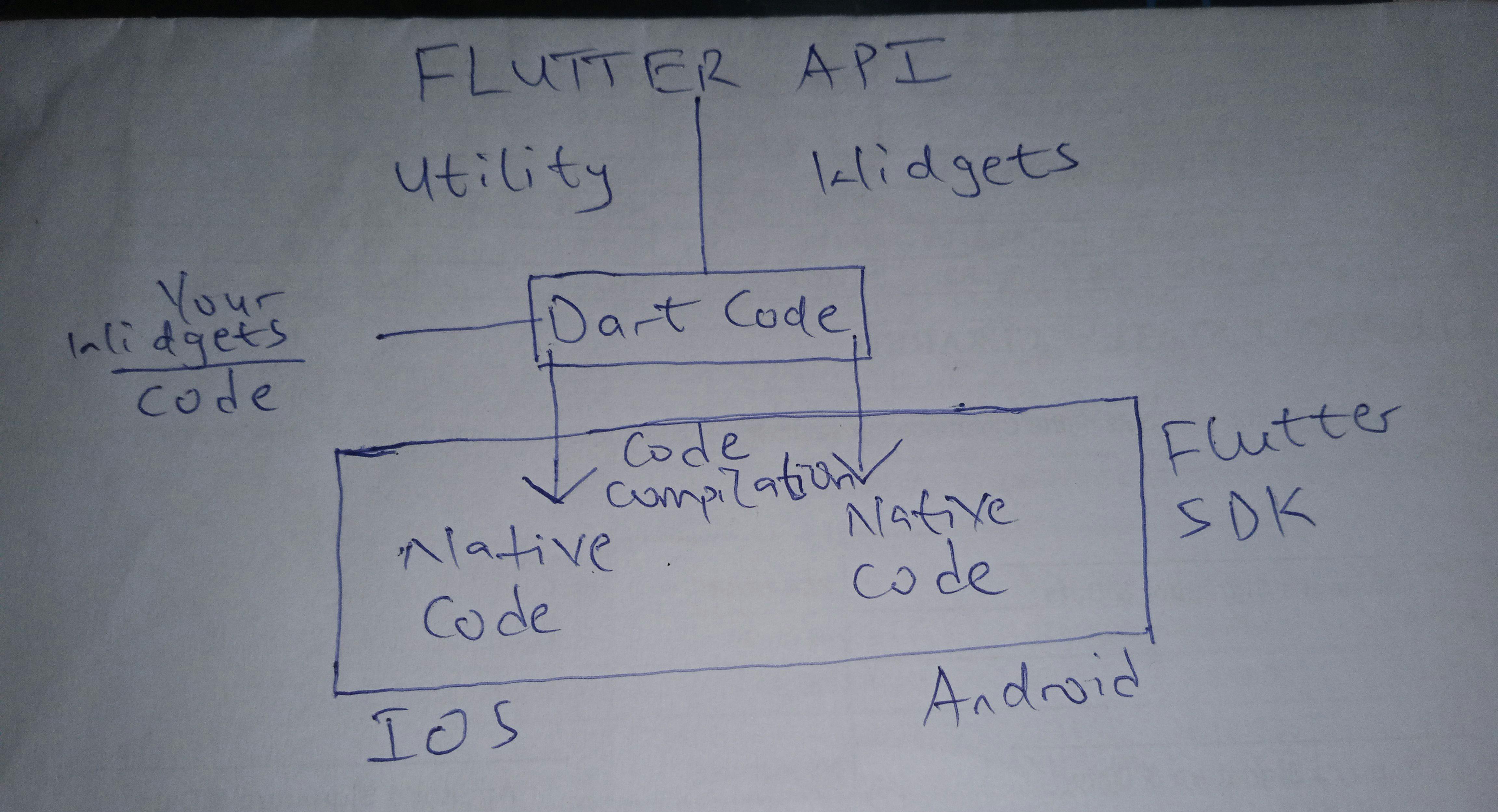
The sketch above might look confusing, but that right there provides you with every answer to your question. It all starts with the Flutter API which gives you access to all functionalities. By the left, you have your UTILITY which are helper functions or classes that provide common functionalities to make development easier. Opposite it, you have your WIDGET which is the building block of the UI that makes up for everything. Both complement each other and contribute to the overall development process in Flutter. You have your Dart or Flutter code which is compiled by the Flutter SDK in the sense that it compiles the code into native machine code for the target platform such as ANDROID OR IOS. Let's take another diagram to illustrate the transformation process.

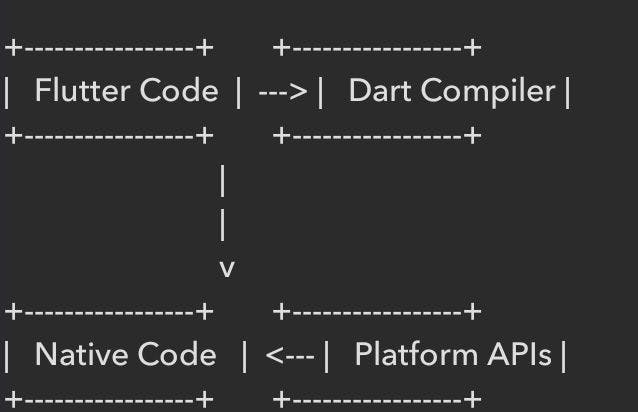
In this diagram, the Flutter code is compiled by the dart compiler into native code, which can be understood by the target platform's APIs. These APIs provide access to the device's hardware and software functionalities, allowing the Flutter app to run as a native app on Android or IOS. Flutter does not use platform primitives, this is because it has its implementations. When we type in a code for a widget, it is not translated into two different instructions after compilation, this is because it controls every pixel and does not compile your code to any natural alternative.
I talked about Flutter as the best framework for mobile application development among others. Though it is not the only framework, I call it the best after I made some comparisons among the 3 most used UI frameworks for building mobile applications; Flutter, React Native and Ionic. Let's take a look at their differences.
| FLUTTER | REACT NATIVE | IONIC |
| Developed by Google. | Developed by Facebook. | Developed by Ionic. |
| Uses Dart as the programming language. | Uses Javascript as the programming language. | Uses HTML, CSS and Javascript. |
| Fully compiles native applications. | Partly compiles, and runs as JS. | Nothing is compiled. |
| Doesn't compile to IOS and Android UI components, but uses single code compilation to run both. | Does compile separately to IOS and Android UI. | Same as flutter. |
| High-performance UI rendering. | Relies on native components for performance. | Same as React Native. |
| Customizable pixels and UI components. | Uses native UI components. | Uses web-based UI components. |
| Growing community and ecosystem. | First-mover advantage, so has a larger community. | Strong community and rich ecosystem. |
Be a part of the growing Flutter community and let's make Flutter development a breeze together!
